티스토리 페이지 내에서 이동하기 하이퍼링크
티스토리 블로그 중에서 소제목을 나열하고 내용으로 이동하도록 되어있는 블로그 페이지를 볼 수 있습니다.
포스팅 내용이 길어지면 유용한 방법입니다. 이시간에는 티스토리 페이지 내에서 이동하기 하이퍼링크 방법에 대해서 알아보겠습니다.
[차례]
1. 소개
2. HTML코드 형식
3. 적용화면
1
1. 소개
구독자가 블로그페이지의 내용을 한눈에 파악하도록 소제목으로 나누고 소제목으로 바로 이동하도록 만드는 방법은 어떻게 구현할 수 있을까? 이전에 독자에게 필요한 내용에 쉽게 접근하도록 해 주기 때문에 구독자 편의성을 높여주는 방법이라고 할 수 있겠죠.
HTML코드를 이용하기 때문에 익숙치 않은 분들에게는 익히고 사용하는데 좀 부담이 될 수 있지만, 복잡한 것은 아니기 때문에 HTML코드의 처리방식을 이해하고 적용해 보면 한층 업그레이드된 티스토리 블로그가 됩니다.
소제목을 클릭하면 내용이 있는 위치로 이동하는 워드에서 쓰는 하이퍼링크 기능이라고 이해하시면 됩니다.
2
2. TML코드 형식
(팁!) HTML (Hypertext Markup Language)은 웹 페이지와 그 내용을 구조화하기 위해 사용하는 코드입니다.
아래 내용 중 "이름"은 "a", "b", "c" 또는 "가", "나", "다"와 같이 자기의 마음대로 어떤 이름을 정해 주면 됩니다.
[소제목 링크 HTML코드]
<a href="#이름">소제목</a>
(주의) 이름 앞에 반드시 #을 붙여주어야 합니다.
(예) <a href="#a1">1. 소개</a>
[소제목 내용 위치표시 HTML코드]
<id="이름">
(예) <id="a1">
3
3. 적용화면
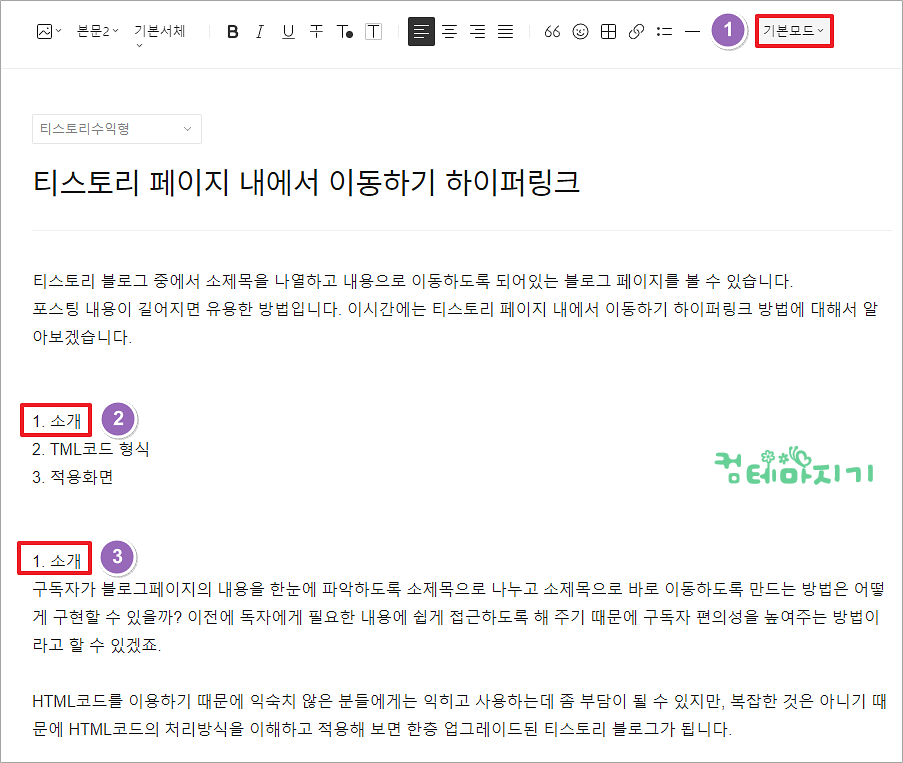
▼ 글작성 화면에서 [1. 기본모드]상태에서 글을 작성한 다음, [2. 1.소개]에 HTML코드 하이퍼링크를 달고, [3. 1. 소개]내용으로 이동하도록 이동 HTML코드를 삽입합니다.

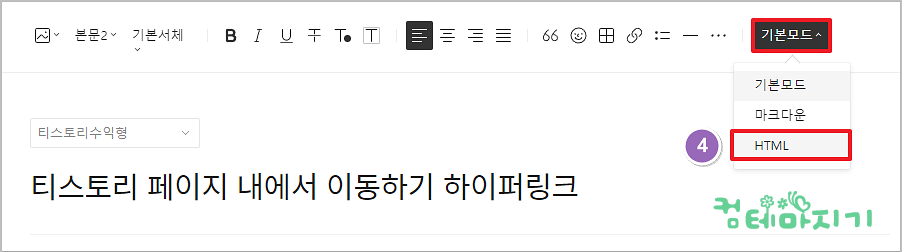
▼ 기본모드를 클릭하여 [4. HTML]을 선택합니다.

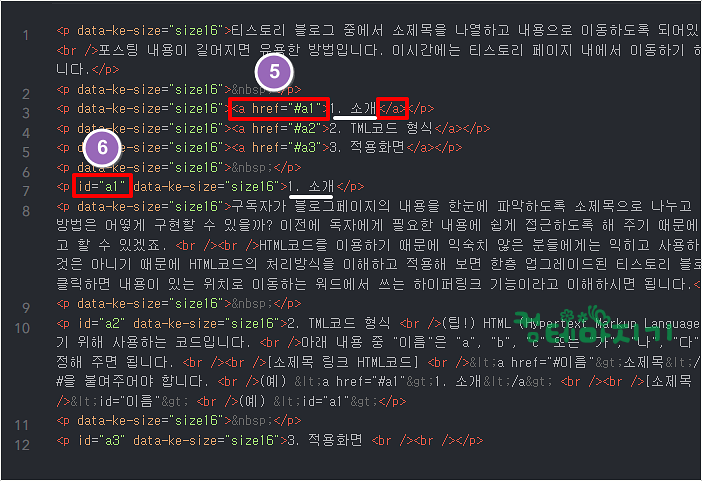
▼ HTML코드 내용에서 1. 소개 앞, 뒤에 하이퍼링크 HTML코드 형식에 맞게 [5. <a href="#a1"> </a>]를 입력해 줍이다.
다음에 이동할 내용의 위치의 시작 HTML코드 [6. id="a1"]을 삽입해 주면 됩니다. 이렇게 해서 위치에 맞게 하이퍼링크 코드와 이동 코드를 한쌍으로 각각 이름을 달리해서 삽입해 주면 완성이 됩니다.
처음이신 분들은 어렵게 느껴질 수 있습니다. 직접해 보시면 "아, 무엇을 말하는구나~"하고 이해하실겁니다.
혹시, 좀더 공부하고 싶으신 분들은 HTML코드 학습에 대해 검색해 보시면 많이 소개되어 있으니까 참고하시기 바랍니다.
이 시간에는 티스토리 페이지 내에서 이동하기 하이퍼링크에 대해서 알아보았습니다.