
이전 시간에는 애드센스 광고 승인이 났을 때, 맨 처음 쉽게 해볼 수 있는 자동광고에 대해서 알아보았는데요,
티스토리블로그 구글 애드센스 광고 달기 1 자동광고 (초보)
구글에서는 자동광고에 대해서 진보된 기술적용으로 효과적인 광고와 수익을 강조하지만, 오래 광고를 적용시켜온 경험자들은 수익면에서 효과가 덜 하다는 경험담을 해 주고 있기 때문에, 포스팅 내용의 비주얼을 해치지 않는 범위에서 수익창출을 위해서 내 입맛데로 광고를 달 수 있는 단위광고를 좀더 공격적으로 해볼 필요가 있다고 생각을 합니다. 경험적 측면에서도 얻는 것이 많겠죠.
[ 1. 애드센스 단위 광고 준비 ]
▼ 이 시간에는 티스토리블로그에 애드센스 광고를 내 입맛대로 다는 방법에 대해서 알아보겠습니다. 먼저, 구글 애드센스 계정으로 들어갑니다. 왼쪽 메뉴 중 1. 개요를 선택 (애드센스가 업그레이드 되면서, 이전 자동광고와 구분했던 메뉴를 개요 안에 포함시킴)합니다.

[ 광고 단위 기준]
|
▼ 개요화면에서 2. 광고 단위 기준을 선택한 다음, 3. 콘텐츠 내 자동 삽입 광고를 선택합니다.

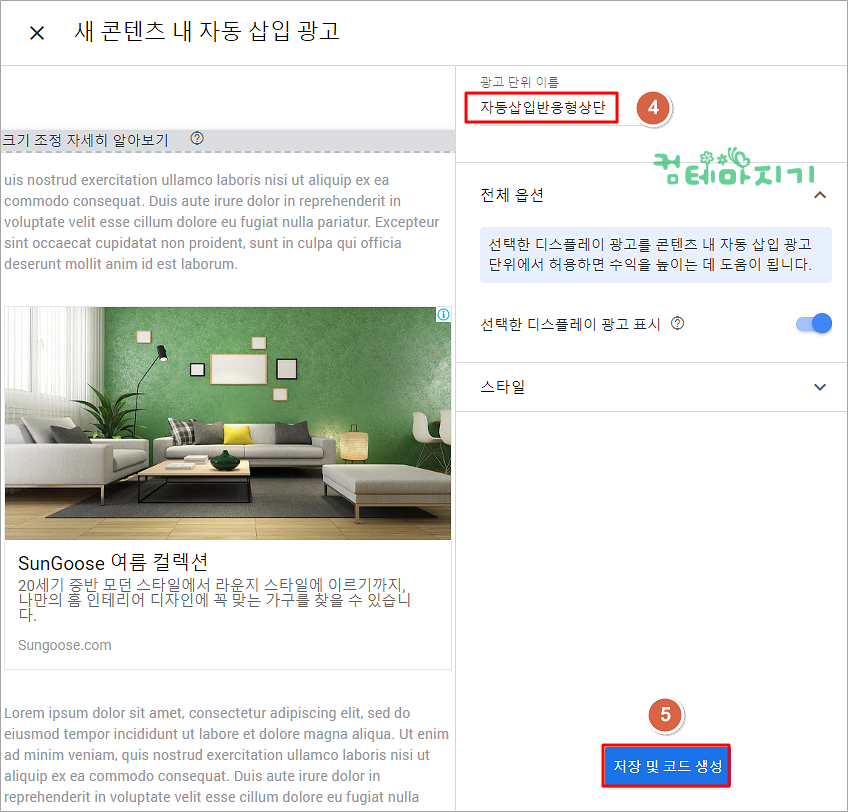
▼ 광고 단위 이름을 4. 자동삽입 반응형 상단(광고를 파악하기 쉽도록 이름을 부여)이라고 이름을 붙이고, 5. 저장 및 코드생성을 클릭합니다.

▼ 생성된 코드를 티스토리 블로그의 애드센스 플러그인에 붙여넣기 위해서, 먼저, 6. 코드 스패닛 복사를 선택합니다. 이렇게 하면 코드가 임시저장 장소인 클립보드에 저장됩니다.

[ 2. 티스토리 블로그 플러그인 광고 달기 ]
▼ 티스토리 블로그에 광고를 달기 위해서, 블로그관리 홈으로 들어간 다음, 1. 플러그인을 클릭합니다.

▼ 화면 오른쪽 플러그인 리스트에서 2. 구글 애드센스 (반응형)을 선택합니다.

▼ 포스팅 페이지 상단에 광고가 보일 수 있도록 하기 위해서, 3. 상단위치 광고를 선택하여, 4 붙여넣기(Ctrl + V)로 1단계에서 복사해 놓은 코드를 붙여넣기 한 다음, 5. 적용을 클릭합니다.

▼ 아래와 같이 티스토리 블로그에 구글 애드센스 반응형이 적용되어 6. 상단 광고가 표시되고 있습니다. 이 시간에는 티스토리블로그 구글 애드센스 단위광고 달기에 대해서 알아 보았습니다.

'컴IT > 티스토리수익형' 카테고리의 다른 글
| 티스토리 블로그 애드핏 광고 가운데 정렬시키는 방법 (0) | 2019.11.01 |
|---|---|
| 티스토리블로그에 구글 애드센스 광고 달기 3 PC단위광고 (숙련) (0) | 2019.10.26 |
| 티스토리블로그에 구글 애드센스 광고 달기 1 자동광고 (초보) (2) | 2019.10.25 |
| 구글 애드센스 계정이 활성화되었습니다 계정 심의 통과 (3) | 2019.10.24 |
| 티스토리 블로그에 모바일 애드핏 광고 달기 (2) | 2019.09.10 |

