
티스토리 블로그에 애드핏광고를 붙일 때, 애드핏에서 생성한 광고코드를 티스토리 블로그에서 플러그인으로 넣게 되는데, 기본 왼쪽정렬이 되기 때문에 중앙정렬한 다른 광고나 이미지와 정렬이 맞지 않아서 보기에 좋기 않습니다. 이시간에는 다음 애드핏광고를 붙일 때 가운데로 정렬하는 방법에 대해서 알아보겠습니다.
▼ 먼저 티스토리 블로그 관리홈으로 들어갑니다. 다음, 1. 플러그인을 클릭하여 플러그인 화면으로 갑니다.

▼ 플러그인 중에서 2. 다음 애드핏(PC)를 클릭하여 애드핏광고를 붙이기 할 준비를 합니다.

티스토리 블로그 하단에 3. 728X90크기의 배너형의 광고를 가운데 정렬로 붙이고자 합니다.

▼ 다음 애드핏 광고관리에서 생성시킨 광고 단위명 '다음PC하단배너728X90'의 HTML코드를 복사하기 위해서 4. 스크립트를 클릭합니다.

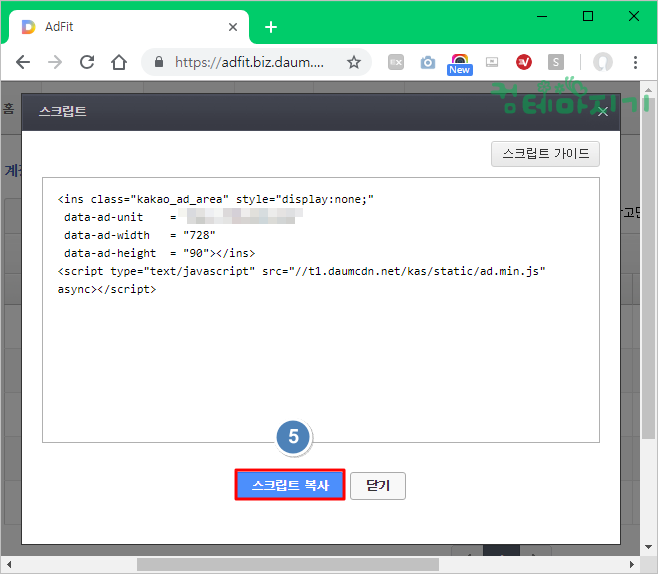
스크립트 화면에서 5. 스크립트 복사를 클릭하여 클립보드에 복사합니다.

▼ 다시 티스토리 블로그 플러그인 화면으로 돌아와서 하단광고 스크립트 넣는 곳에 붙여넣기 한 다음, 6. <div align="center">를 삽입해 줍니다. 이 코드 값은 그대로 적어주면 됩니다.
참고로, 정렬 HTML코드는 시작에 가운데 정렬: <div align="center">, 왼쪽 정렬: <div align="left">, 오른쪽 정렬: <div align="right">을 끝에 </div>입니다.
이렇게 입력해 준 다음, 7. 적용하면 마무리 됩니다. 이시간에는 티스토리 블로그 애드핏 광고 가운데 정렬시키는 방법에 대해서 알아보았습니다.

'컴IT > 티스토리수익형' 카테고리의 다른 글
| 우리은행 인터넷 뱅킹으로 외화보통예금 계좌개설하는 방법 (0) | 2019.12.16 |
|---|---|
| 구글 애드샌스 핀(PIN) 번호 우편 도착, 핀번호 인증 (0) | 2019.12.14 |
| 티스토리블로그에 구글 애드센스 광고 달기 3 PC단위광고 (숙련) (0) | 2019.10.26 |
| 티스토리블로그에 구글 애드센스 광고 달기 2 반응형 단위광고 (응용) (3) | 2019.10.25 |
| 티스토리블로그에 구글 애드센스 광고 달기 1 자동광고 (초보) (2) | 2019.10.25 |

