
드디어, 티스토리 수익형 블로그 개설의 꽃이라 할 수 있는 광고 붙이기 단계에 왔네요?
오늘은 티스토리가 다음플랫폼에서 탄생한 블로그이기 때문에
비교적 쉽게 승인을 내주는 다음 애드핏을 내 티스토리에 붙이는 방법에 대해서 알아볼께요.
다음 애드핏은 다음 회원으로 가입이 되어 있다해도, 다시 가입을 해줘야해요.
먼저 다음 애드핏에 접속합니다
다음 애드핏 바로가기 : https://adfit.biz.daum.net/

Daum AdFit 종료 및 잔여 적립금 지급 관련 공지 바로가기
다음 애드핏(AdFit)에 가입 부터 내 스토리 블로그에 광고 확인까지 4단계로 알아보겠습니다.
[1단계 : 다음 애드핏(AdFit) 가입하기]
다음 애드핏에 가입하기 위해 AdFit 가입하기 클릭.

다음 애드핏 회원가입 절차를 따라서 회원가입을 합니다.

다음과 같이 가입완료 메시지를 확인하고 확인 클릭.

[2단계 : 다음 애드핏(AdFit) 광고매체 등록하기]
애드핏은 회원가입을 하고, 내 티스토리에 광고코드를 붙인 다음에, 다음 애드핏에서 심사를 하게 됩니다.
이과정을 통과하면 본격적으로 다음에서 광고를 실어주죠.
애드핏 회원가입 과정을 끝났으면, 아이디, 비번을 입력하고,
로그인해서 본격적으로 애드핏 광고매체 등록 절차에 따라서 진행을 합니다.

광고관리에서 매체등록을 합니다.
매체는 광고를 게재할 매체, 즉, PC인가, 모바일인가를 구분하는 거예요.
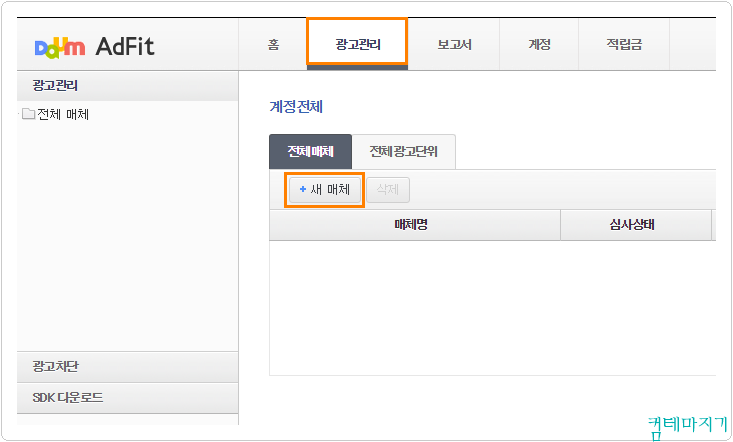
애드핏 홈에서 광고관리 > 새 매체를 선택합니다.

매체등록 화면에서 매체명, 매체유형, 매체 고유값을 정해줍이다.
매체는 유형으로 Web(PC웹), iOS App(애플아이폰), Android App(안드로이드폰)를 구분하여 등록하는 것입니다.
여기서 매체 고유값이 중요한데요, 내 티스토리 블로그 주소입니다.
이 매체 고유값은 수정이 불가능하며 만일, 수정이 필요하다면 매체를 삭제한 다음 다시 등록해 주어야 합니다.

다음, 광고단위 등록인데요, 배너유형을 설정해 주면 됩니다.
특히, 가로 X 세로 픽셀 크기를 잘 구분해서 매체에 맞는 유형을 설정하는게 중요해요.
모바일은 가로크기를 320필셀 이하로 선택해주면 되고, PC는 모두 가능합니다.
저는 PC웹을 매체로 선택했기 때문에 모두 가능하지만, 하단에 베너를 달기위해서, 728 X 90픽셀 크기를 선택했습니다.
내용을 모두 정했으면, 스크립트/SDK 발급을 클릭해서 HTML코드를 발급 받습니다.

HTML 코드 즉, 생성된 스크립트를 내 티스토리에 붙이기 위해서 스크립트 복사, 또는 선택 복사(Ctrl + C)합니다.
아래 대체광고는 내 스토리에 붙인 광고가 내용이 없을 경우에 대체이미지를 정해 주는 겁니다.
이때 만약 728 X 90 픽셀의 크기의 배너를 광고로 붙였다면 대체광고 이미지의 크기도 동일하게 728 X 90픽셀로 정해 주면 되죠. 무슨 의미인지 아시겠죠?


이렇게 해서 내 티스토리에 붙일 수 있는 한개의 광고단위가 생성이 된 겁니다.
이러한 방법으로 앞으로 광고를 더 생성시켜서 붙일수가 있는 것이죠.
광고단위 목록을 클릭하면 아래와 같이 광고단위를 확인할 수 있습니다.

광고관리 첫 화면에 지금까지 진행해서 신청한 광고가 심사단계에 있다는 내용입니다.
심사대기 상태는 심사가 진행 중이라는 의미이죠.

[참고]
심사보류 :
- 매체 등록까지만 진행한 수 광고단위를 생성하지 않은 경우
- 매체에 광고단위가 정상적으로 설치되지 않은 경우
매체 심사 소요시간 : 심사는 대개 영업일 기준 1~2일 이내 이루어지고,
심사대기 상태가 장시간 지속되면,
내 티스토리 블로그에 붙인 광고 스크립트가 이상이 있는지, 없는지 확인해야해요.
HTML코드는 코드값 하나만 틀리거나, 없어도 정상처리가 되지 않아요.
[3단계 : 내 스토리 블로그에 다음 애드핏(AdFit) 광고 붙이기]
이제 복사된 HTML코드 값을 내 티스토리 블로그에 붙이기 위해서 관리자로 들어갑니다.

플러그인은 광고를 붙이는 과정을 말합니다.
블로그관리 홈 > 플러그인 클릭.


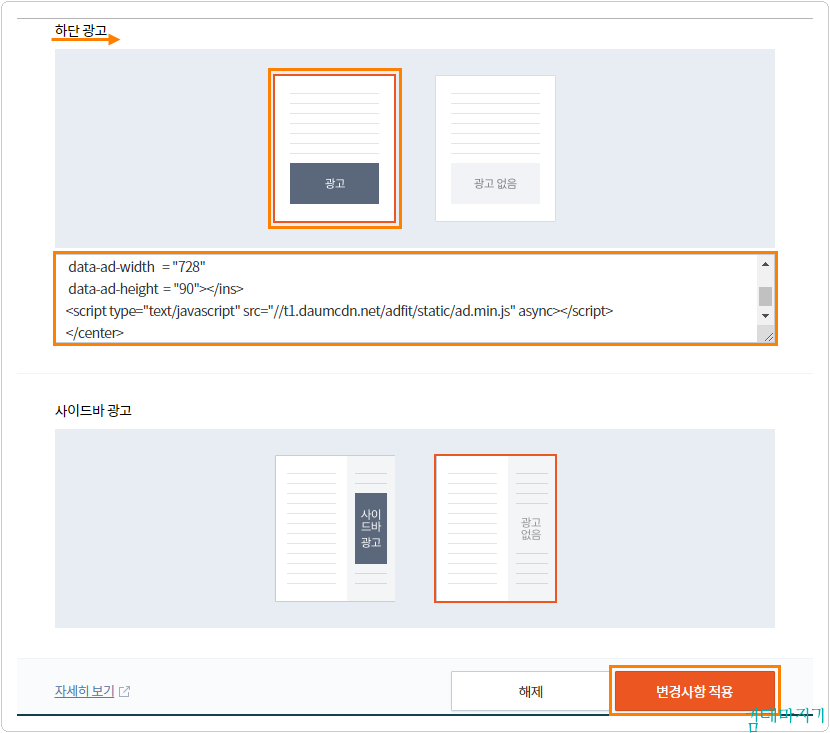
광고의 크기나 위치가 중요한데요,
내가 생각하는 크기나 위치를 선택해서 광고를 붙일 수 있도록 선택합니다.

저는 PC웹 블로그글 하단에 베너형태의 광고를 붙이기 위해서 진행합니다.
앞서 다음 애드핏에서 복사해 놓은 HTML코드 값을 붙여넣기(Ctrl + V)합니다.
여기서 기본 왼쪽정렬이기 때문에 센스있게 가운데 정렬을 해주기 위해서
가운데 정렬 HTML코드인 <center> </center>를 붙여넣고자 하는 HTML코드 값 처음 시작 부분에 <center>
맨 마지막 부분에 </center>를 삽입해 주었습니다.
수정내용이 있기 때문에 변경사항 저장 클릭해 줍니다.

다음 애드핏 광고를 내스토리 블로그에 붙이는 모든과정이 마무리 되었는데요.
마지막 한가지 확인해야 할것이 있죠?
[4단계 : 다음 애드핏(AdFit) 광고 내 스토리 블로그에서 확인하기]
이렇게 해서 다음 애드핏 광고 붙이는 과정이 완성되었는데요?
내 티스토리 블로그에 들어가서 하단 배너광고를 확인하면 끝!~
아래와 같이 배너가 보입니다.
잠깐! 그러나 아직 완전한 광고는 아니죠? 지금은 심사를 위한 임시 광고이고,
심사가 통과되면 그때부터 본격적으로 수익광고가 시작됩니다.

이 시간에는 내 티스토리 블로그에 다음 애드핏 광고를 붙이는 방법에 대해서 알아보았어요.
어떠세요? 좀 복잡하죠?
내 티스토리 블로그에 광고가 실려서 수익이 발생 한다는 기대감을 가져보면 좋겠어요!
다음에는 [티스토리 수익형 11단계] 티스토리에 구글 애드센스광고 붙이기 하나 애드센스가입에 대해서 알아보겠습니다.

'컴IT > 티스토리수익형' 카테고리의 다른 글
| 티스토리 수익형 7단계 티스토리 글쓰기 핵심정리 (3) | 2019.09.02 |
|---|---|
| 티스토리 수익형 11단계 티스토리에 구글 애드센스광고 붙이기 하나 애드센스가입 (0) | 2019.08.29 |
| 티스토리 수익형 9단계 티스토리 블로그 구글검색 등록 핵심정리 (0) | 2019.08.28 |
| 티스토리 수익형 8단계 티스토리 블로그 네이버검색 등록 핵심정리 (0) | 2019.08.27 |
| 티스토리 수익형 6단계 티스토리 Flatium스킨 상단 로고 바꾸기 (0) | 2019.08.26 |

