
티스토리 수익형 블로그에 우측 사이드바 광고 달기에 대해서 알아보겠습니다.
광고를 달기 위해서는 항상 티스토리와 다음 애드핏 사이트를 오가고 하는 것에 익숙해 지셔야 합니다.
[ 1. 사이드바 배너 플러그인 생성하기 ]
먼저, 내 티스토리에 로그인한 다음, 블로그관리 홈 > 꾸미기 플러그인 클릭.


오른쪽 화면에 나타난 전체플러그인에서 아래부분에 배너출력 클릭.
플러그인에서 배너출력은 가로형과 세로형 배너등 여러가지 모양의 광고를 달수 있는 플러그인 입니다.


배너 출력 에서 적용 클릭.
이렇게해서 플러그인 사이드바가 생성되었습니다.

아래 화면, 왼쪽 기본모듈에 [플러그인] HTML 배너출력 사이드바의 + 단추를 클릭.
여기에서 사이드바1은 티스토리 홈화면 오른쪽에 나타나고, 사이드바2는 아래면에 나타납니다.
오른쪽에 세로배너형 사이드바 광고를 달려고 하니까 사이드바1을 선택합니다.

오른쪽 실제 위치 사이드바1에서 앞부분 선세개 아이콘을 클릭 드래그해서 놓고 싶은 위치로 옮깁니다.
다음, 편집을 클릭. 코드입력화면이 나타납니다.

HTML 배너출력 화면에서 이름을 적절하게 내용을 알수 있도록 붙여 주세요.
다음 애드핏에서 광고 스크립트인 HTML 소스를 받아서 복사, 붙이기 하면 됩니다.

[ 2. 다음 애드핏 사이드바 광고 스크립트 생성하러 가기 ]
사이드바 배너광고 스크립트를 생성시키시 위해서 내 계정의 애드핏으로 로그인합니다.

애드핏 광고관리 화면에서
광고관리 > 전체광고단위 > 새 광고단위를 클릭하여 배너광고 단위등록 화면으로 갑니다.

매체 선택, 광고 단위명을 적절하게 이름을 입력합니다.
아래 배너모양과 크기를 정해 줍니다. 우측 배너형이기 때문에 160 X 600을 선택합니다.
스크립트/SDK 발급 클릭.

이렇게 해서 생성된 광고 스크립트인 HTML 코드를 내 티스토리 플러그인 화면에 붙여넣기 위해서 복사(Ctrl + C).
다음 단계로 진행하기 위해서 내 티스토리로 Go!~

[ 3. 티스토리 관리화면 배너출력에 다음 애드핏 광고 붙여 완성하기 ]
애드핏에서 광고코드를 받아와 붙이기 위해서 잠시 스톱해 놓았던 HTML 배너출력 화면 HTML 소스에 애드핏에서 복사해 둔 내용을 붙여넣기( Ctrl + V) 합니다.

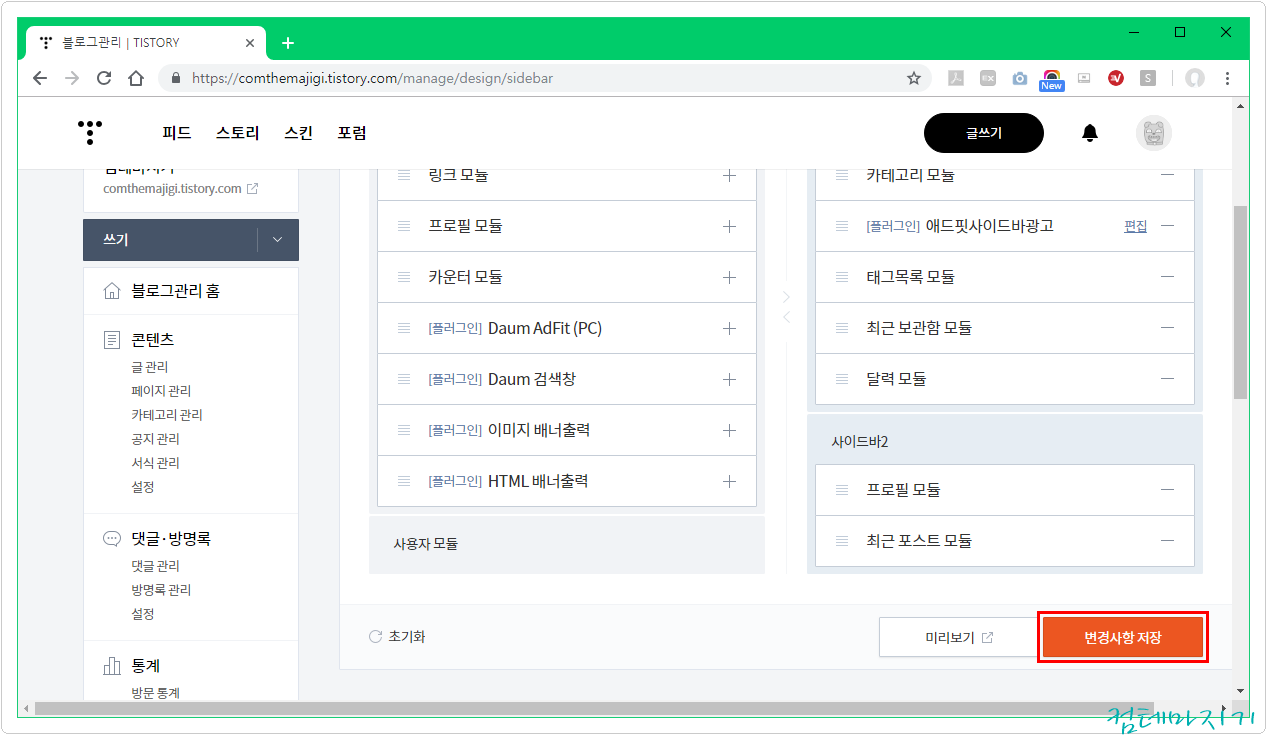
변경사항을 저장합니다.

내 티스토리 블로그 화면에 보면, 오른쪽에 세로 배너가 표시되는 게 보입니다.
과정이 좀 복잡해 보이는 데요, 차근 차근, 천천히 실 수 없이 잘 해보시기 바랍니다.

여기까지 따라 오시느라 수고하셨네요!
이 시간에는 티스토리 블로그에 다음 애드핏 사이드바 배너광고를 붙이는 방법에 대해서 알아보았습니다.

'컴IT > 티스토리수익형' 카테고리의 다른 글
| 구글 애드센스 계정이 활성화되었습니다 계정 심의 통과 (3) | 2019.10.24 |
|---|---|
| 티스토리 블로그에 모바일 애드핏 광고 달기 (2) | 2019.09.10 |
| 티스토리 Flatinum스킨 태그목록 조정 (0) | 2019.09.06 |
| 티스토리 사이트맵 RSS 네이버 웹마스터도구에 제출하기 (0) | 2019.09.05 |
| 티스토리 사이트맵 구글 서치콘솔에 제출하기 (HTTPS 적용) (0) | 2019.09.05 |

